Webdesign 2020 – was ist los in Sachen Trends im Jahr 2020? Informiere dich über die Webdesign Trends im Jahr 2020 und lass dich neu inspirieren.
Falls du die Trends wie bewegte Bilder, Soft UI, GIFs, infinite Scrolling und Parallaxeffekt gleich in deiner eigenen Website umsetzten möchtest kontaktiere uns gerne und hole dir ein unverbindliches Angebot ein. Dieses kann für ein Redesgin deiner alter Website sein oder ein komplett neues, trendiges Webdesgin.
Responsives Webdesign
Webdesign muss seit den letzten Jahren vorallem eins sein – mobil, sprich auch auf kleinsten Endgeräten eine optimale Darstellung wichtiger Informationen in ansprechendem Design und vorallem mit höchster Usability liefern.
Dabei gilt: weniger ist oft mehr. Das heißt: Reduktion auf die wichtigsten Inhalte in absoluter Übersichtlichkeit, die zur Interaktivität bzw. Reaktivität aufrufen.
Sogenannter Snackable Content – sprich Inhalte, die als „Snack“ nebenbei konsumiert werden können ist hoch im Trend. In Form von kurzen Videos, bewegten Bildern, Quotes, Tweets, GiFs oder ähnlichem sind sie sehr angesagt – sie lenken die Aufmerksamkeit der User nur so kurz auf sich, so dass der User keine Anstrengung unternehmen muss und trotzdem den Kern der Message mitnehmen kann.

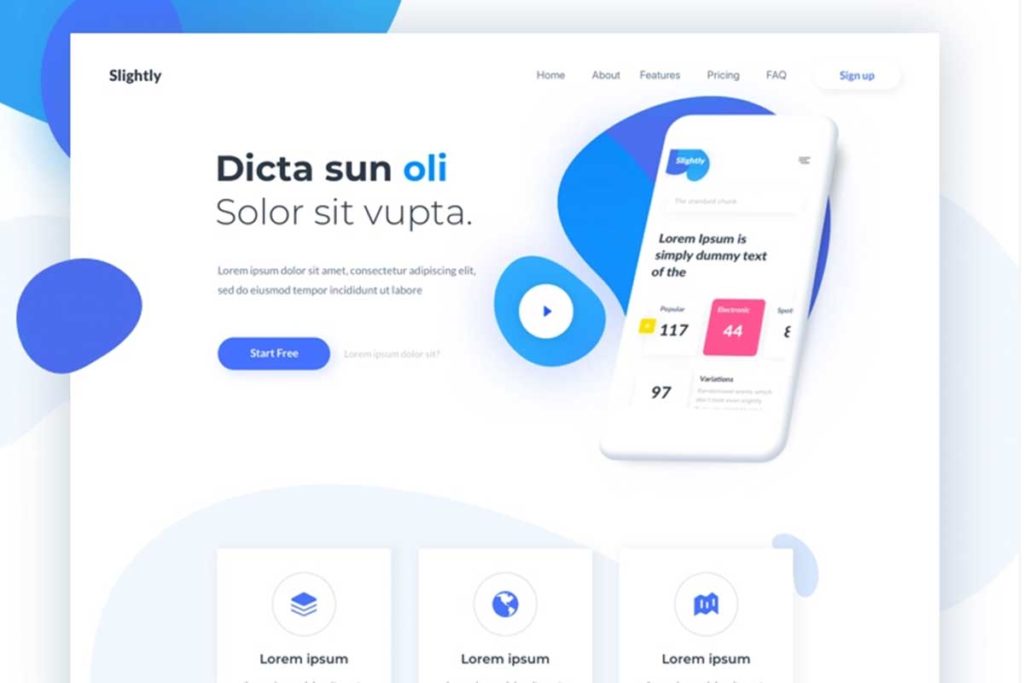
Soft UI
Soft UI – heißt weg von hohen Kontrasten hin zu 3D Rendering und folgt auch dem Trend der Reduzierung, muss aber auch gefallen, da Inhalte oft nicht mehr wirklich hervorstechen und muss daher gründlich abgewägt werden, wann es passt und wann doch ein höherer Kontrast angebracht wäre. Dynamische Farbverläufe sind auch noch in 2020 angesagt und in Sachen Farben ist generell alles möglich.
Schnelle Ladezeiten auf mobilen Endgeräten
Die Ladezeit einer Website ist mit eins der wichtigsten Kriterien für gutes Webdesign – daher kann hier bereits von einem Langzeittrend bzw. eher schon von einer Grundbasis gesprochen werden. „Zeit ist Geld“ – wer dem User lange Ladezeiten zumutet verliert möglicherweise potentielle Kunden, da User oft nichts mehr stört das Ladezeichen zu sehen. Um hohe Ladezeiten zu vermeiden gilt es zu reduzieren wo es geht.
Hochwertige Bild-, Grafik- & Videoelemente
Stockfotos sind langsam aber sicher überholt – die „perfekten“ Bilder gibt es in Wirklichkeit eh nicht und daher punktet man beim User mit mehr Realität. Gerade Unternehmen können sich das zu Nutze machen und Bilder von ihrem Unternehmensstandort, Räumlichkeiten und Produkten gekonnt auf ihrer Website in Szene setzen. Die Investition in einen professionellen Fotografen/Videografen lohnt sich hierbei garantiert. Beim Einsatz von Video gerade im Header, aber auch auf der gesamten Website gilt: niemals Autoplay von Ton, schadet der Usability und wirkt sehr schnell wie Spam.
Auch die Animation von Bilder und Grafiken liegt weiter im Trend, jedoch auch hier gilt es nicht zu übertreiben – leichte, fließende und punktuelle Bewegungen sind angesagt.
Bewegung
Auch im nächsten Trend geht es um die Bewegung – die Animation von Buttons in Form von Vibarationen, Strech-Bewegungen oder ähnlichem liegt 2020 sehr im Trend. Diese sogenannten Micro Interactions sind kleine aber effektive Details, die dem User einen persönlichen optischen Mehrwert bieten sollen.
Bewegung sollte aber auch in Formen und Grafiken wieder zu finden sein, klare quadratisch bzw. rechteckige Strukturen weichen 2020 dem dynamisch rundlich bzw. organischen Formen. Auch Broken Grid Layouts sollen feste Strukturen aufbrechen und für mehr Dynamik und eine erhöhte Userbility sorgen und stehen damit 2020 hoch im Kurs.


Infinite Scorlling & Parallaxeffekt
Scrollen statt Klicken: Einfache und fließende Bewegungen durch scrollen sind 2020 wieder angesagt. Durch einfaches scrollen alle wichtigen Informationen nacheinander sehen erfordert im Vorfeld eine gute Strukturierung der Inhalte – erhöht jedoch die Userbility. Der Parallaxeffekt verschafft Tiefe und folgt dem allgemeinen Trend Dinge in 3D Optik darzustellen.
GIFS
Passenden zum Trend über Emojis und Icons zu Kommunizieren erlebt der Einsatz von GIFs, sprich bewegten Bildern auch 2020 einen weiteren Aufschwung. Dieser Reiht sich in den allgemeinen Trend von Animation und Interaktivität.
Trend 2020: Usability
2020 steht besonders im Zeichen der Usability – diese geht in manchen Bereichen so weit, dass die Personalisierung einer Websuche unabdingbar wird, was bereits den zukünftigen Weg aufzeigt. Hohe Geschwindigkeit und kurze Ladezeiten werden immer noch wichtiger, gehören aber schon zur Grundbasis einer modernen Website. Die klare und einfache Darstellung der Inhalte gepaart mit interaktiven Sequenzen und Mikrointeraktionen in einem reduzierten Maß können zusammenfassend als Trend 2020 gesehen werden. Serifenschriften und fett/groß- Markierungen von Überschriften und Texten sind 2020 ein weiteres Trendelement, um wichtige Inhalte ästhetisch darstellen zu können.
Aber wie bei jedem Trend gilt: alles kann – nichts muss. Nicht alle Trends passen zu jedem Produkt oder jeder Branche und müssen daher immer individualisiert eingesetzt und angewendet werden und schlussendlich zählt sowieso nur die Meinung des Kunden. Sie als unser Kunde sollen mit ihrem Webdesign zufrieden sein, daher Trend hin oder her: Trend ist was einem selbst gefällt!


